Mobile Hype im Mäusekino
by Peter Raffelt. Average Reading Time: about 4 minutes.
In meinem letzten Beitrag habe ich mich über die optische Qualität von Nachrichtenwebsites aufgeregt. Gemeint habe ich die Bildqualität der mobilen Seitenvarianten, also der Seiten, die Smartphone-Nutzer ansteuern und wahrnehmen. Das lautete dann so:
Wir erleben gerade den rasanten Anstieg der mobilen Nutzung unserer Inhalte, ohne uns entsprechend mit den richtigen visuellen Kommunikationsformen dieses Kanals zu beschäftigen. Erstmal raushauen, danach kann man immer noch darüber nachdenken, welches denn die geeignete Form ist.
Aber ist die Qualität wirklich so schlecht? Schließlich bin ich ja den Nachweis schuldig geblieben. Im folgenden werde ich also einige Beispiele aufzeigen, welche die dürftige Qualität beim Umgang mit Bildern verdeutlichen sollen und zwei Gründe nennen, warum meiner Meinung nach die mobilen Auftritte im diesem Bereich so schlecht sind.
Aber weshalb sollte die Qualität hier verbessert werden, ist die mobile Nutzung von Nachrichtenseiten nicht nur eine Nische?
Wenn man sich die prognostizierten Verkaufszahlen von Smartphones ansieht, fällt auf, das zwar der größte Zuwachs im Bereich der Tablets liegt, in absoluten Zahlen der Endgeräte jedoch die Smartphones bei weitem deren Zahl übersteigen.
Dieser rasant wachsende Absatz von Smartphones und Tablets deutet darauf hin, dass vor allem die mobile Internetnutzung stark zunehmen wird.
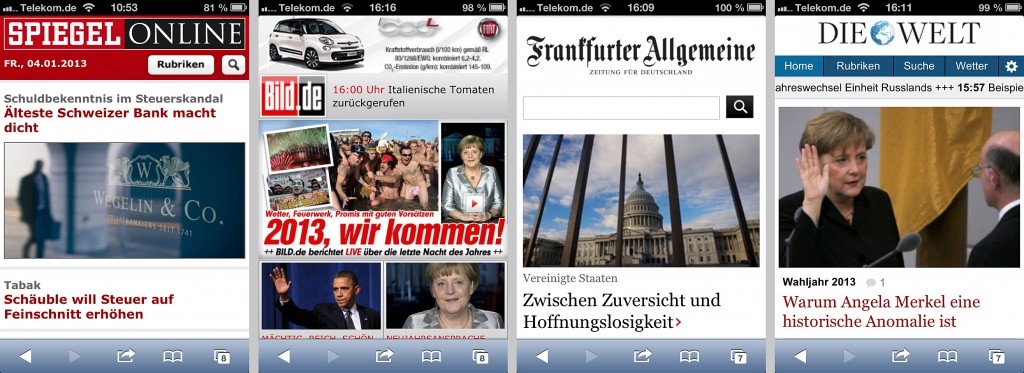
Wie reagieren die Website-Anbieter darauf? Der erste Eindruck diverser mobilen Seiten ist eigentlich ganz gut. Die Seiten sind aufgeräumt, strukturiert und konzentrieren sich in den meisten Fällen auf den Titelkopf, Hauptüberschrift und Aufmacherfoto sowie weitere Themenüberschriften mit dazugehörigen Bildern.

v.l.n.r. m.spiegel.de, wap.bild.de, m.faz.net und m.welt.de
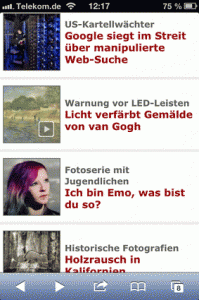
Scrollt man aber weiter, wird das ganze Dilemma deutlich: Zahlreiche Unterthemen werden mit kleinen Bilder angerissen, die dazu in dieser Form nicht geeignet sind. Denn die Bilder werden in zu kleinen Formaten wiedergegeben, wobei in den meisten Fällen kein Beschnitt vorgenommen bzw. keine Ausschnittvergrößerung angefertigt wird.

v.l.n.r. m.spiegel.de, wap.bild.de, m.faz.net und m.welt.de
Jedes Layoutformat — Aufmacher oder einspaltige Nachricht — erfordert ein eigenes Bildformat. Ein fünfspaltig gedrucktes Bild auf einer Zeitungs- oder Magazinseite kann viel komplexer sein, als das einspaltige Bild in einem Zusatzinformationskasten.
Das lernen Grafiker und Layouter während ihrer Ausbildung. Natürlich wissen das auch Bildredakteure und im besten Falle Blattmacher, sonst wären sie fehl am Platz.
Die gute Nachricht ist, das ist im Onlinebereich nicht anders!
Und jetzt kommt die schlechte: In den meißten Fällen gibt es dort niemanden mit entsprechendem Background, der nach solchen Kriterien Bilder auswählt und sie für die benötigte Form anpasst. Zwei Gründe sind die Ursache:
- Bei mobilen Nachrichtenwebsites werden die ausgewählten Bilder für den Text entsprechend als Teaserbilder verwendet, d.h. vom Redaktionssystem automatisch zugeordnet.
- Das ursprüngliche Artikelbildformat wird verwendet oder das Bild in ein vorgegebenes Format (z.B.: ein Quadrat) wiederum automatisch vom Redaktionssystem eingepasst.
Wer so Zeitungen, Magazine oder auch Webseiten layoutet, macht schlechte Arbeit.
Aber wie könnte man das verbessern? So schwer ist das nicht, man muß sich nur von ein paar Automatismen verabschieden und jemanden Entscheidungen treffen lassen, der die Befähigung dazu hat.
Wird z.B. ein Bild ausgewählt, das in den Text eingebaut werden soll, so kann nach dieser Auswahl ein geeigneter Ausschnitt als Teaserbild definiert werden. Da Ausschnitte aber nicht automatisch generiert werden sollten — unzähligen Personen wurde so schon visuell durch den Kopf geschnitten — muß das meiner Meinung nach eine geeignete Person tun.
Das ganze könnte dann so aussehen (animierte GIFs, ins jeweilige Bild klicken und warten):
Fraglich ist jedoch, ob diese Formate überhaupt Sinn machen, wollen sie mehr als lediglich kleine „Farbtupfer“ im Layout sein. Will man darüber Informationen transportieren, sind sie auf jeden Fall ungeeignet.
Denn da wir Bilder oftmals in einem Abstand vom 1,5fachen der Bilddiagonale betrachten, um alle Informationen des Bildes im Gesamteindruck aufzunehmen — unterschiedlichen Faktoren beeinflussen das — kämen wir bei der Betrachtung eines Bildes in voller Breite z.B. auf einem iPhone (Bilddiagonale ca. 5,5 cm) auf einen Betrachtungsabstand von ca. 8,25 cm. Halten wir das iPhone im Querformat (Bilddiagonale ca. 8 cm) kommen wir auf einen Anstand von ca. 12 cm.
Diese Abstände können nicht nur die Älteren unter uns nicht mehr erreichen, wegen der Nah-Einstellgrenze unserer Augen (Akkommodationsnahpunkt). Vielmehr halten und betrachten wir das Handy mit einem Abstand von ca.30 cm.
Für die genannten Bildgrößen ist das aber eigentlich viel zu weit weg. Details können so nicht mehr richtig wahrgenommen werden. Eine Verkleinerung der Bildformate — wie in den oben gezeigten Fälle — ist also aus Bildwahrnehmungsgründen nicht zu empfehlen und verdient dann berechtigterweise nur den Namen Mäusekino.
Lesetipp: Caroline Welte hat hier aufgeschrieben, warum sich auch Firmen Gedanken über ihre mobilen Websites machen sollten.
(Dieser Beitrag ist als Gastbeitrag am 17. Januar 2013 auch auf Image and View, dem neuen Blog über Photographie und Visuelle Kultur von Heike Rost erschienen.)




JA. Uneingeschränkt. 😉
wahre Worte!
Your post, Peter Raffelt, Mobile Hype im Mäusekino – Peter Raffelt, is really well written and insightful. Glad I found your website, warm regards from Celesta!